Ke google Analytics 4 (GA4) atau GA terbaru, yang rencananya akan sepenuhnya dipakai pada tanggal 01 Juli 2023 mendatang?
Iya, tahun depan, UA atau GA lama itu, bakalan berhenti bisa digunakan sejak tahun depan, dan sebagai gantinya, semua harus hijrah dengan install GA4.
Ebentar, sebelum kita mulai, mau minta permisi dulu ye, mamak Rey narsis di foto artikel kali ini, wakakkaka.
Udah ah, lanjut!
Temans blogger bisa melihat pengumuman tentang ini di bagian atas tampilan Google Analytics masing-masing, di mana dijelaskan bahwa,
"Universal Analytics tidak akan lagi memproses data baru di properti standar mulai tanggal 1 Juli 2023. Bersiap sekarang dengan menyiapkan dan beralih ke properti Google Analytics 4."
Sejujurnya, saya masih belum terlalu peduli dengan hal itu, orang masih lama juga kan ye.
Dan saya pikir, kalau cuman install demikian, harusnya sih lebih sederhana, nggak jauh-jauh beda dari GA lama.
Tapi, para blogger tuh udah ramai terus membahas hal itu, katanya begini lah, begitu lah.
Dan puncaknya si Mamak 3F aka Diahalsa, membahas hal tersebut juga, karena dia baru saja berhasil menginstall GA4 tersebut di blog wordpress-nya, melalui bantuan blogger-blogger mastah.
Awalnya sih saya tetap cuek, tapi kemaren malam tuh, pas saya buka google analytics, mau ambil laporan page view artikel salah satu blog saya, eh secara nggak sadar saya membaca kembali tentang GA4 tersebut di tampilan beranda GA.
Langsung deh saya ingat si Mamak 3F, dan selanjutnya udah bisa ditebak, saya menghabiskan waktu dengan utak atik GA dong, hahaha.
Untungnya sih, berhasil memasang GA4 ke 2 blog saya, dan Alhamdulillah tanpa drama yang berarti.
Mengapa tanpa drama? karena ternyata saya udah pernah bikin akun GA 4 tersebut, sejak tahun lalu.
Jadi, salah satu blog saya, sebenarnya udah punya akunnya, hanya saja belum saya hubungkan dengan Google Tag Manager.
Jadinya GA4 nya belum bisa bekerja.
Nah, setelah berhasil pasang atau install GA4 tetsebut, saya pamer dong di medsos, eh beberapa teman blogger jadi minta diajarin caranya.
Nah, setelah berhasil pasang atau install GA4 tetsebut, saya pamer dong di medsos, eh beberapa teman blogger jadi minta diajarin caranya.
Masalahnya adalah, saya tuh orangnya sangat otodidak syekaleh!
Jadi, kalau ditanya caranya gimana?
Akoh syudah lupa, wakakakak.
Tapi, saya masih bisa kok mengingat step-step-nya, asalkan pas buka GAnya langsung.
Tapi, saya masih bisa kok mengingat step-step-nya, asalkan pas buka GAnya langsung.
Dan nggak mungkin kan saya bisa janjian mengajarin teman-teman satu persatu sambil madep laptop.
Jadinya saya rangkum aja di sini, biar mungkin temans lainnya bisa mengikuti step-stepnya di sini.
Oh ya, sebelumnya tak lupa saya ingatkan secara berkali-kali!
"Saya bukan mastah blogger ya Temans! Dan saya juga bukan guru yang hebat dalam berbagi ilmu blog, yang ingin saya bagikan di sini, step-stepnya agar GA4-nya bisa terhubung dengan blog, dan memberikan data-data blog yang dibutuhkan!Jadi, jangan tanya saya, apa itu Google Tag Manager? Apa itu Script, apa itu kode ini itu, suer, akohpun tak tau, dan belum sanggup tauk, otakku penuh, wakakakaka!"
Yang penting di sini adalah, blog saya terhubung aja dulu sama si GA4 ini, biar pas butuh laporan dalam GA4, nggak bingung lagi.
Cara Install / Memasang Google Analytics 4 (GA4) di Blogspot A La Rey
Kalau saya perhatikan semalam, sebenarnya masang GA4 ini alurnya sedikit banyak sama dengan pasang GA lama (UA) di blog.
Yaitu, bikin dan setting akun, cari kodenya, pasang di html blog masing-masing, save dan jadi deh.
Bedanya, sekarang tuh melibatkan 2 properti atau aplikasi Google, yaitu Google Analytics versi 4, dan Google Tag Manager.
Nantinya, kode-kodenya ada 3 macam yang harus di copas, ke dalam blog kita.
Dan 2 kode di antaranya yakni yang dari Google Tag Manager, harus di parse (diurai atau dikonversi) dulu, biar saat ditempelin ke kode HTML blog, compatible sama kode lainnya (itu pengertian saya ya, pengertian sebenarnya, kenapa harus di parse, sila googling sendiri, atau tanya yang ngaku mastah blogger, hahaha)
Untuk alurnya ada 3 macam, yaitu:
- Bikin dan setting akun di Google Analytics 4 (GA4)
- Bikin dan setting akun di Google Tag Manager (GTM)
- Copas atau pasang kode atau script dari GA4 dan GTM di HTML Blog
Selesai deh, dan biar yakin kalau pemasangan telah berhasil, bisa dicek baik secara debuglive atau secara live langsung (live sama langsung apa bedanya ya? wakakakaka).
1. Bikin dan setting akun di Google Analytics 4 (GA4)
- Agar lebih mudah, Temans bisa langsung masuk ke beranda Google Analyticsnya yang sekarang, pilih blog yang mau dibikinkan akun GA4 nya, lalu klik "Mari Kita Mulai" (punya saya berbahasa Indonesia ya, kalau yang berbahasa Inggris, bisa disesuaikan saja) di bagian kanan atas.
- Nantinya akan dibawa ke halaman seperti ini, klik 'Mulai'
- Berikutnya muncul halaman seperti ini, lalu klik "Buat Properti"
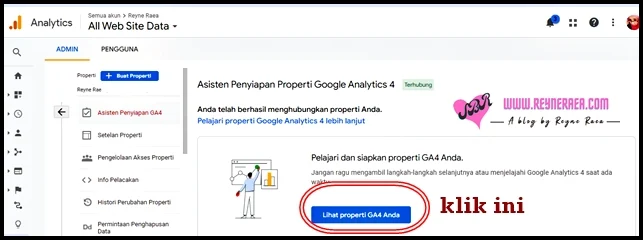
- Lalu, jadi deh, etapi baru akunnya, belum di-setting, hahaha. Temans bisa klik "Lihat Properti GA4 Anda" untuk liat tampilan akun GA4, dan untuk setting, klik "Setelan Properti"
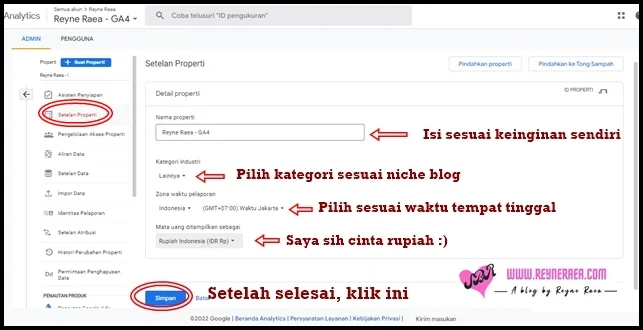
- Isi semua kolom sesuai dengan data Temans semua, setelahnya klik "Simpan"
- Selanjutnya klik 'Aliran Data", lalu klik "Tambahkan Aliran Data", atau klik alamat blog jika sudah ada yang tertera di situ.
- Selanjutnya akan muncul halaman detail aliran data, jika urlnya sudah benar merupakan url blog kita, maka biarkan saja, sebaliknya jika masih salah, edit dengan cara klik tanda di samping kanan atas. Selanjutnya buka centang di bagian bawah, untuk mengambil kode script yang harus di copas di blog.
Selesai deh tahapan membuat dan setting akun GA4 kita.
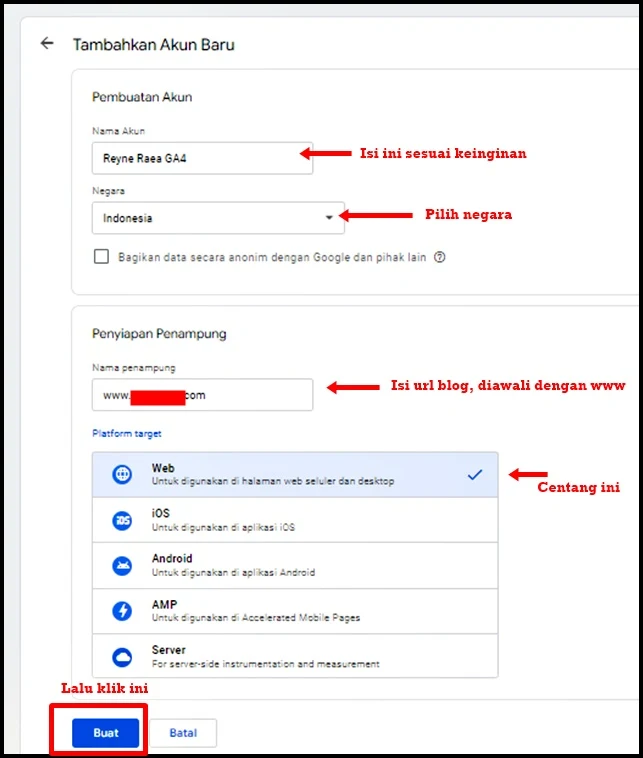
- Selanjutnya isi detail akun GTM, jangan lupa centang website seperti di bawah ini
- Akan muncul halaman seperti ini, centang bagian bawah, lalu klik 'Ya'
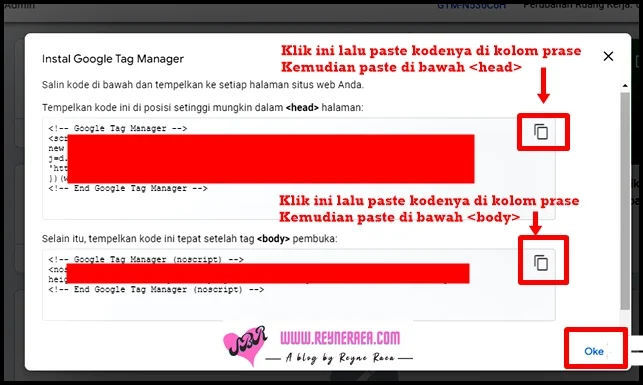
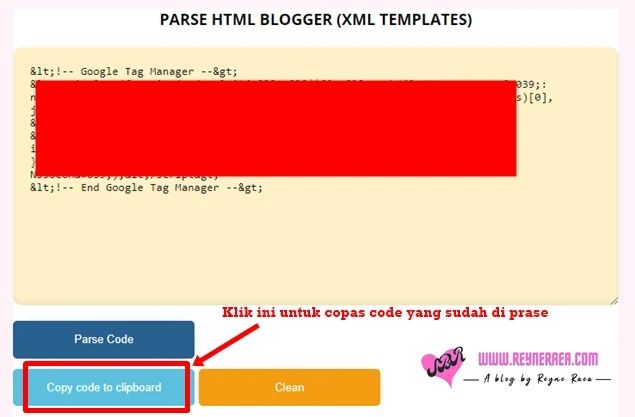
- Setelah itu akan muncul kode script yang harus di copy, lalu diparse dulu, setelahnya baru deh pasang di HTML blog.
Oh ya, Temans mungkin bingung, kode script-nya itu di parse di mana sih?
Bisa di kolom parse yang ada di sini ya.
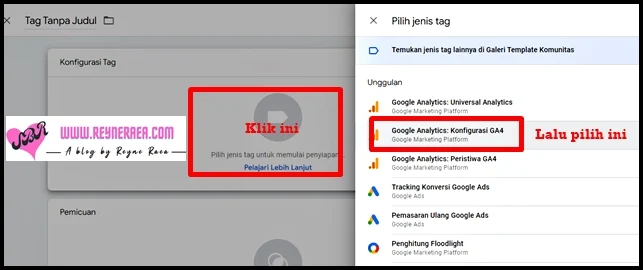
- Sebelum copas script ke blog, kembali ke halaman 'Ruang Kerja' GTM, lalu klik 'Tag Baru'
- Di bagian 'Konfigurasi Tag' pilih 'Google Analytics : konfigurasi GA4'
- Jangan lupa masukan nomor 'ID Pengukuran' dari GA4 detail aliran data, lalu di bagian 'Pemicuan' pilih 'all pages', lalu klik simpan
Lalu, sementara selesai deh tahapan bikin akun Google Tag Manager, sekarang waktunya copas kode script ke blog.
3. Copas atau pasang kode atau script dari GA4 dan GTM di HTML Blog
- Buka dashboard blogger, lalu klik 'Tema', setelahnya klik segitiga yang ada disamping tulisan 'Sesuaikan', setelah itu klik 'Edit HTML'
- Akan muncul halaman kode-kode HTML, cari kode <head>, biasanya sih langsung terpampang ketika kita masuk, ada di bagian atas. Di bagian bawah kode itu, ada kode gtag.js lama, hapus kode itu, lalu ganti dengan kode baru 'Tag situs global (gtag.js)' yang ada di tahap terakhir setting akun GA4, (ada yang copas di atas, ada juga yang di bawah kode tersebut)
- Selanjutnya, copas kode script dari Google Tag Manager yang sudah diparse tadi, persis di bawah kode <head>.
- Selanjutnya cari kode <body>, caranya pencet ctrl dan f di keyboard, lalu ketik <body> di kolom pencarian, setelahnya copas kode GTM kedua yang juga sudah di-parse tepat di bawah kode <body>
Note: untuk kode atau tag <body> ini tergantung template ya, di blog saya, ada yang kode <body> mudah ditemukan, karena template-nya nggak aneh-aneh.
Namun, ada pula yang blog saya, yang sulit menemukan kode <body>, hanya ada kode <body (tanpa end atau penutup).
Nah untuk yang kode <body , saya coba paste script kedua, dengan mencari ujung dari kode <body tersebut, caranya cari tanda > setelah ragam kode setelah <body.
Setelahnya, klik simpan (bentuk disk), di bagian kanan atas.
Cara Mengecek Install Google Analytics 4 (GA4) di Blogspot Sudah Berhasil
Sampai di tahap di atas, masih kurang 1 hal yang harus kita lakukan, yaitu mengecek apakah pemasangan atau install GA4 kita sudah berhasil atau jangan-jangan belum berhasil?
Caranya adalah,
- Kembali ke 'Ruang Kerja' akun GTM kita, dan di sebelah kanan atas klik 'pratinjau'
- Akan muncul halaman seperti di bawah ini, isi url blog, lalu klik 'connect'.
- Jika berhasil, akan muncul halaman pop up seperti di bawah ini.
- Masuk ke halaman 'Tag Assistant' pastikan ada tampilan GTM-*** dan G-***, dan di bagian GTM-*** pastikan ada tanda 'Tag Fired' untuk GA konfigurasi GA4.
- Balik ke halaman akun GA4, masuk ke menu 'Konfigurasi' lalu klik 'debugview'
- Balik ke 'Ruang Kerja' GTM dan klik 'Kirim' di sudut kanan atas.
Dan selesai deh.
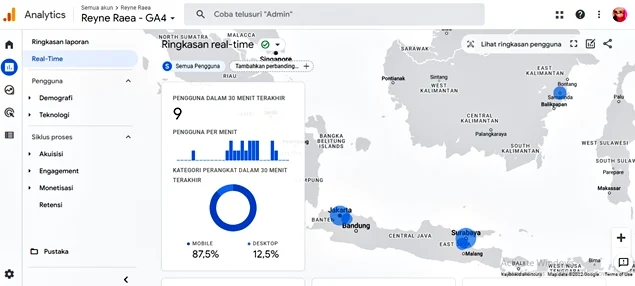
Oh ya, untuk melihat apakah pemasangan GA4 di blog kita telah berhasil, saya juga mencoba melihat 'Laporan Real Time' yang ada di beranda GA4.
Di sana, akan terlihat nyata pengunjung blog kita.
Saya juga meminta teman lainnya mengeklik blog saya di waktu tersebut, dan dalam sekejap, interaksinya terlihat di laporan real time, lengkap dengan wilayahnya.
Demikian juga dengan artikel yang dikunjungi.
Kesimpulan dan Catatan
Seperti yang saya tuliskan di atas, artikel ini murni sebagai rangkuman dari hasil saya utak atik sana sini isi blog, Google Analytics 4, dan Google Tag Manager.
Berbekalkan tanya google sana sini, klak klik sana sini, kadang error, kadang berhasil, tapi ternyata ada yang kurang, hahaha.
Dan untuk itu ada beberapa hal yang saya simpulkan beserta dengan catatan penting untuk Temans ketahui, yaitu:
- Cara ini hanya untuk menghubungkan GA4 ke blog, mengenai fiturnya sudah semua saya pakai atau belum, saya juga belum bisa update ya, kan judulnya yang penting konek aja dulu, biar mulai ngumpulin data pakai GA4, hehehe.
- Mungkin ada yang kurang-kurang, mohon ditambahin di komentar ya.
- Selama mengerjakan pemasangan GA4 di blog, sayapun mengalami bolak balik error, terpaksa saya coba-coba berbekalkan tanya Google, Alhamdulillah bisa, salah satunya pas ketemu kode <body tanpa penutup >, hehehe.
- Kalau udah setting semua, tapi ternyata masih belum bisa connected, biasanya tuh ada yang salah di kode HTML, entah lupa masukin kode GA4, atau salah penempatannya, atau juga lupa di-parse.
- Saya belum tahu tentang kode GA lama (UA/Universal Analytics), apakah boleh dipakai kodenya sekaligus dengan GA4, yang tahu plis kasih tau dong, hahaha.
Demikianlah cerita pengalaman saya menginstall atau memasang Google Analytics 4 atau GA4 di blogspot, penuh drama, tapi Alhamdulillah akhirnya bisa juga.
Ada yang udah berhasil pasang GA4 juga?
Share yuk.
Sidoarjo, 03 Juni 2022
Sumber: pengalaman pribadi
Gambar: Dokumen dan capture pribadi
































wah ini aku bintangin artikelnya
BalasHapusiya kemarin pas ada notif aku mulai siap siap
tapi masih belum ada waktu hijrah
sekarang yang penting konek dulu mbak
sambil jalan sambil belajar
emang google suka yang baru baru ya wkwkkw
Hihihi iya, takutnya pas udah waktunya, malah kesulitan buat konek nya :D
HapusKomplit bangettt Mba Rey! Makasih yaaaa. Setiap hari liat pesan itu kalo buka GA tapi aku abaikan aja karena mikirnya bakal otomatis ternyata enggak yaaa 🤣 bakalan buka ini nih ntar waktu mau migrasi juga
BalasHapusHahaha, iya, enggak otomatis, harus disetting sendiri :D
HapusDuh, saya belum pasang tapi akunnya sudah ada .... baca ini jadi tahu lebih banyak. Harus baca ulang lagi nih supaya bisa setting GA4-nya di blog. Makasih ya, Mbak Rey :)
BalasHapusSama-sama :)
HapusSelalu yaaaa, langsung jadi postingan dooong. Kereeen emang Mami Rey ini, cihuuuy udah jadi GA4 doooong semua blognya ;)
BalasHapusuhuuuyyy wkwkwkwkw
HapusMemang harus di ubah di G4 biar kerjaan juga makin banyak dengan tahu pageview.
BalasHapusiya, bentar lagi semua kudu di GA4 :)
Hapusbetul banget, diluaran sana temen-temen blogger udah ramai bahas ini dan aku belum sempet utak atik :D
BalasHapusrasanya pengen ke Sidoarjo bawa laptop terus privat aja sama mbak rey hahahaha
wakakakakaka, ikuti ini aja say, udah lengkap kok :D
HapusPanjang juga ya cara pemasangan GA4 ini. Mau gak mau harus coba karena analitik bakal bye bye tahun depan. Jadi wajib coba dulu dari sekarang. Makasih sharingnya
BalasHapussama-sama
HapusLangsung save artikel ini. Besok-besok kalau mau pasang G4 langsung deh balik ke artikel ini sebagai.petunjuk. Terima kasih yah, sangat membantu.
BalasHapussama-sama
HapusAku belum bikin akun google analitik, emang penting banget buat ngeblog ya mbak? Apakah jika tidak install Google Analitik 4 blognya akan eror atau biasa saja?
BalasHapusPernah baca juga sih tentang Google Analitik waktu blog walking, cuma udah lupa karena menurutku kurang penting sih. Yang penting ngeblog, nulis dan posting.😁
Blognnya ga bakalan error Mas, palingan nggak bisa liat data blog kita secara lebih mendekati real laporannya ketimbang dashboard blogger :D
HapusBuruan ganti dah biar july gak keribetan sendiri. Semangat ikutin step-stepnya.
BalasHapussemangat Mpo
HapusNah iyaa sama ni. Aku pertama dpt email ya udah lah cuekin aja karena ga paham. Tp kayaknya harus dipasang jg nih yaa demi kelancaran.
BalasHapusApakah pasang di WP juga stepnya sama ya?
WP kayaknya beda deh :)
HapusYaa...aku belum pasang GA4 juga.
BalasHapusNuhun kak Rey uda kasih tutorialnya. Aku coba pasang juga nih.. Soalnya agak ketar-ketir kalau pasangnya deket-deket pengumpulan PV job. Kabarnya gak sama data analitik GA UA sama GA4.
Bismillah..
Meski udah pasang GA4, data GA UA masih bisa jalan kok Mba :)
HapusSaya bahkan masih suka liatin data UA, masih kagok sama GA4 hahaha
Wah aku belum install nih GA4, save dulu postingan ini supaya gak puyeng kalo nanti mau pasang. Untung masih ada kesempatan sampai 2023 kan yaah hehe
BalasHapushihihi iya
HapusTerima kasih info dan step2nya mbak, kyknya kok gampang (kalau bacaaa) haha
BalasHapusAku juga belum ubah wkwk, dahlah ntar aja mendekati DL kalau gak ya biarin diganti otomatis :D
Kadang suamiku yg gemes trus dia yg otak-atik :P
Eh tapi aku yang kepoh nanti utk adsense juga bakalan berpengaruh gak ya?
Kayaknya enggak deh kalau adsense :D
Hapuswaaah mantap mba tutorialnya..perlu dibintangi nih Aku sudah pakai adsense sejak beberapa waktu lalu tapi penting untuk tau juga
BalasHapusSungguh ini ilmu baru bagi saya. Makasih banyak ya.
BalasHapusaku udah ikutin step-stepnya Kak, tapi apakah harus menunggu 48 jam untuk pengumpulan datanya atau tidak?
BalasHapusIya, kalau untuk datanya memang agak lama, tapi yang penting udah konek, udah bisa terlihat di debuglive atau di traffic live, insha Allah udah aman :)
HapusLengkap banget, akhirnya bisa terapin di blog blog saya dengan lancar, thanks banget ya
BalasHapusWah lengkap banget. Tapi agak bingung cari kode yang dihapus di blog itu. Apakah kalau kode yang di blog itu tidak dihapus akan menjadi masalah?
BalasHapusSipp tutorialnya kak, meski ada beberapa perubahan fitur langkah2nya. But overall sama prinsipnya..Semangat berkarya.
BalasHapusklo udah pasang GA, apakah tag ini bisa dihapus?
BalasHapusCaranya lengkap dan mudah dipahami mbak. Kayanya aku juga ada yg terlewat nih. Tag nya belum tags fired sama belum hapus kode lama. Makasih yaa mbak.
BalasHapusTerima kasih atas ilmu dan ke ikhlasan anda...sy berhasil..sukses ya m,bak
BalasHapusAlhmdllah... sangat jelas dan sangat tepat.. alhmdllah saya sudah berhasil.. trima kasih atas panduanya.
BalasHapussukses selalu buat sahabat..
Kok website saya ngak connect
BalasHapusTerima kasih kak
BalasHapusMakasih banyak tutorial lengkapnya, Mbak. Alhamdulillah berhasil. Top markotop lah pokoknya tulisan Mbak Rey ini :)
BalasHapusSangat bermanfaat terima kasih
BalasHapusTerima Kasih artikel sangat membantu, cara menambahkan blog kedua apakah sama dengan cara pertama kk?
BalasHapusTerima kasih mba.. Memang mba ini adalah blogger sejati hehe
BalasHapusTerima kasih banyak Mbak atas informasinya. Sangat lengkap sekali dan cukup banyak membantu. karena kebetulan lagi build blog baru nih
BalasHapusTerimakasih sudah berbagi pengalaman yg berharga, tentunya sangat-sangat membantu saya yang sudah lama bingung sampai cape sendiri bagaimana pindah GA4. Semoga berkah pengalamannya.
BalasHapusRey, tapi ini sebenernya penting buat bloggers yang memang monetisasi blognya kan yaaa? Supaya tau data2 real ttg tulisan yang dijadikan paid post bukan?
BalasHapusBuatku yg memang ga pernah cek data2 begitu, sebenernya kalo ga update G4 ini ga masalah kan yaa? Atau ada efek jeleknya ntr?
Bermanfaat...goegle analytic G4 sangat penting dan berpengaruh buat menaikkan seo blogspot. Namanya produk google lah ya. akan bisa terhubung dengan google ads untuk memantau lalu lintas blog kita. bagus terima kasih tutorianya komplit...tdk meleset ke error👍🏼. sy pasang di kayugadangrentcar.com via tutorial ini lho...
BalasHapus